流れるパケットを見る方法
毎度おなじみ皆元です。
Google Analyticsの導入ガイドラインを作成しました
http://chinacky.com/2012/04/google-analytics_install_guideline/
というエントリを書いたのですが、そのあと、「パケットを調べる方法が知りたい」というご意見を頂き、
@chinacky 卒業とかあるんですね!とりあえずパケット見る見方知りたいです(汗)。
— Yoshihiko Yoshidaさん (@kagua_biz) 4月 9, 2012
私も忘れていたので頑張って思い出しました。twitterうまく表示されてないけどそのまま突き進みます。
The Proxomitronをインストール
使ったツールはThe Proxomitronです。
この辺からダウンロードできます。
これ、プロキシするアプリなので、割りとモバイルのウェブ制作をしている人たちの中では使っている人が多いアプリだと思います。
UserAgantを変えたりとか。最近は、ブラウザのプラグインとかで簡単にUserAgant変えられるので大分出番が減っていますが、プロキシなので流れるパケットを見ることも出来ます。
Proxomitronでパケットを見る方法
まず、Proxomitronを起動します。
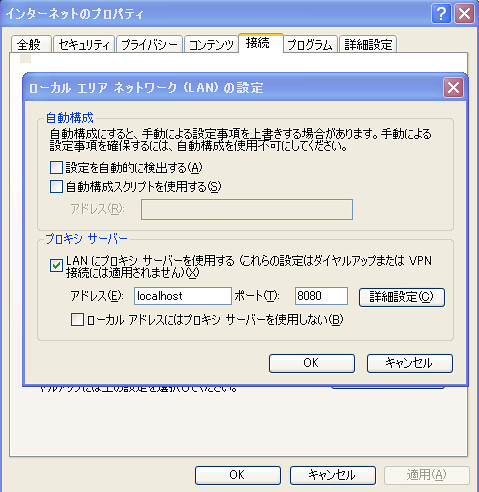
続いて、インターネットを見るときに、Proxomitronを経由したいので、お使いのブラウザの設定を変更します。
設定あたりの接続あたりにあります。

うはっ。久々のwindowsだw macでは使えないのです。。
こんな感じで設定します。
chromeなら、設定->高度な設定->ネットワークあたりかなぁ。ちょっと探してみてください。
とにかく、ローカルエリアネットワークLANの設定をプロキシサーバにして、localhost(自分のPC)を指定して、ポートは8080にしています。いつもそうしていてなんでそういう設定なのかとか細かい事はわからないのですが、これでOKです。
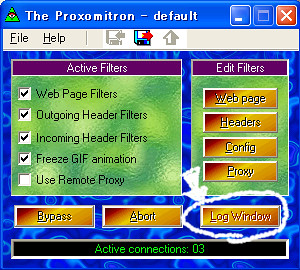
つぎに、ProxomitronのLogWindowを開きます。

これです。
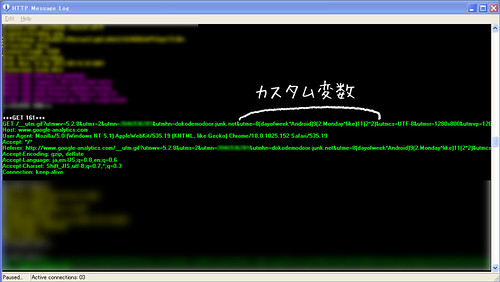
先ほどのネットワークの設定で、すでに、Proxomitron経由でインターネットにアクセスしているので、流れるパケットを見る事が出来るようになります。
それで、例えば、Google Analyticsのカスタム変数がどのように送られているか知りたい場合、カスタム変数が設定されているページを表示してみます。例えば、このどこでもドア(ジャンク)も曜日を集計するためのカスタム変数とか、スマートフォンの機種かなにかを判断するためのカスタム変数が入っています(PCは外せばいいと思うのですが・・・)
もう少し細かく書くと
[html]
var d = new Date();
var dow = ["1.Sunday","2.Monday","3.Tuesday","4.Wednesday","5.Thursday","6.Friday","7.Saturday"];
_gaq.push(["_setCustomVar",1,"dayofweek",dow[d.getDay()],2]);
[/html]
こんな感じのがいれてあります。
あとは、
[html]
var myArray = navigator.userAgent.split(" ");
if (myArray[6] == "Docomo"){
myArray[6] = myArray[6]+myArray[7];
}
_gaq.push(["_setCustomVar",2,"Android",myArray[6],2]);
[/html]
こんな感じの。
つまり、カスタム変数1には曜日をいれていて、2には、Androidの機種名が入るようになっています。
(今のスマートフォンじゃ、上記設定だけじゃとりきれないような気がしますね・・汗)
そのページを表示した時のGoogle Analyticsに送られているパケットは
こんな感じで見る事が出来ます。前後とか、ぼかしかけてるけど、別に隠すような内容じゃなくて、見やすくするためにかけてるだけです。mtmn別に隠さなくてもいいのに。。w
カスタム変数3だけ指定した場合はどうなるかとか、ユーザーレベルだとcookieに入るようになっているのねとか(それはcookieみて)調べました。
これで、他にも調べようかなーって思っている事があるんですけどやってなかったり。。もう携帯(フィーチャーフォン)モいいかなーと思ってね。












ディスカッション
コメント一覧
まだ、コメントがありません