GoogleスプレッドシートをRSSにする方法
GoogleアナリティクスのランキングをRSSにするため、スプレッドシートをRSSに書き出しました。
Google アナリティクスのアドオンを使って、ランキングを作ります。
pubDateは公開日を入れたかったのですが、取得してなかったのでとりあえずデータ取得日を入れました。
このシートをRSSで出力します。
スプレットシートをRSSで公開する
以前は、「ウェブに公開」で、RSSでも公開ができたのですが、現在はありません。
参考にしたのはこちら。
Google Apps Scriptでお手軽RSS配信サービスを作る
http://www.infoscoop.org/blogjp/2014/11/27/gas-rss-service/
参考というか、ほぼそのままですが、メモ程度にまとめます。※上記ページは無くなってしまったようです。メモしててよかった。
jsファイルを作る
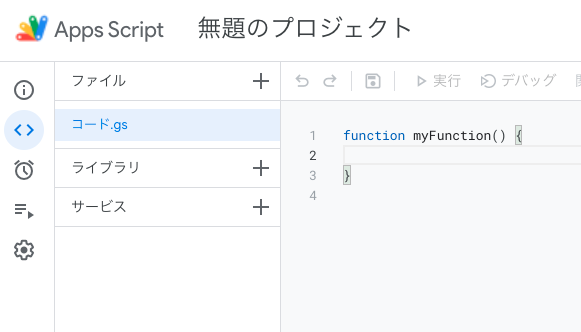
拡張機能→Apps Scriptを起動します。
「無題のプロジェクト」をクリックして名前を変更します。
「RSS」とします。何でも大丈夫です。
デフォルトの「コード.gs」に書かれている以下のコードを消します。
function myFunction() {
}
以下のコードに置き換えます。
// Script-as-app template.
var spreadSheet;
var range;
function doGet() {
// スプレッドシート取得
spreadSheet = SpreadsheetApp.getActiveSpreadsheet();
// 20x20セルのデータを一度に取得する
range = spreadSheet.getSheetByName('シート1').getRange(2, 1, 20, 20);
// テンプレート呼び出し(forRss.html)
var output = HtmlService.createTemplateFromFile('forRss');
var result= output.evaluate();
// コンテントタイプ指定
return ContentService.createTextOutput(result.getContent())
.setMimeType(ContentService.MimeType.XML);
}
// 行データ取得
function getRowData(rowNum){
return range.getValues()[rowNum];
}
// シートのタイトル取得
function getSpreadSheetTitle(){
return spreadSheet.getName();
}
// シートのリンク取得
function getSpreadSheerLink(){
return spreadSheet.getUrl();
}
HTMLファイルを作る
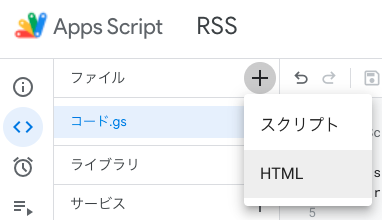
スプレットエディタのファイル→HTMLを選びます。
ファイル名は「forRss」とします。
デフォルトで記述されている以下のコードを削除します。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
</body>
</html>
以下のコードに置き換えます。
<rss version="2.0"
xmlns:content="http://purl.org/rss/1.0/modules/content/"
xmlns:dc="http://purl.org/dc/elements/1.1/">
<channel>
<title><?= getSpreadSheetTitle() ?></title>
<link><?= getSpreadSheerLink() ?></link>
<description />
<?
for(var i=0;i<10;i++){
if(!getRowData(i)[1]) continue;
?>
<item>
<title><?= getRowData(i)[2] ?></title>
<link><?= getRowData(i)[1] ?></link>
<pubDate><?= getRowData(i)[3] ?></pubDate>
<dc:creator></dc:creator>
<category />
<comments><?= getRowData(i)[0] ?></comments>
</item>
<? } ?>
</channel>
</rss>
</item>の中は適宜変更してください。順位は、使わない「comments」に入れました。
RSSで公開する
forRss.htmlを公開します。
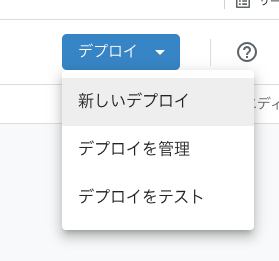
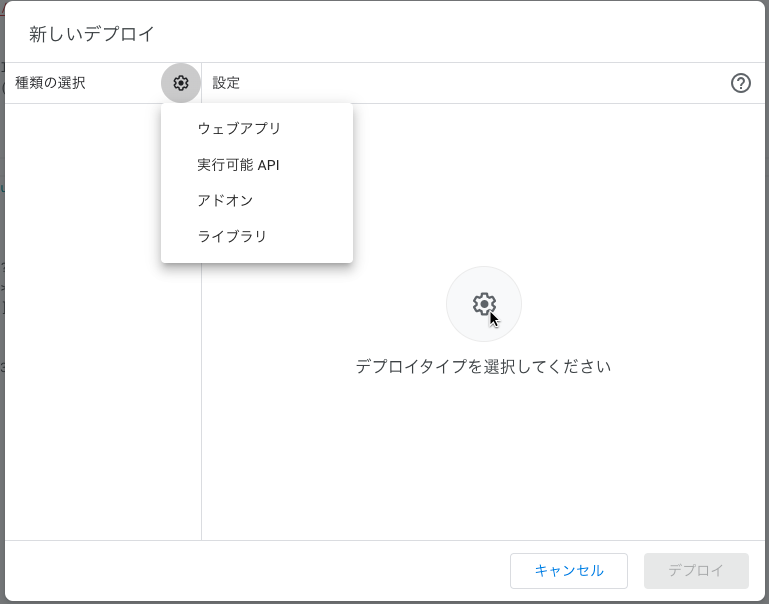
htmlを選択した状態で「デプロイ」→「新しいデプロイ」を選択します。
ウェブアプリを選択します。
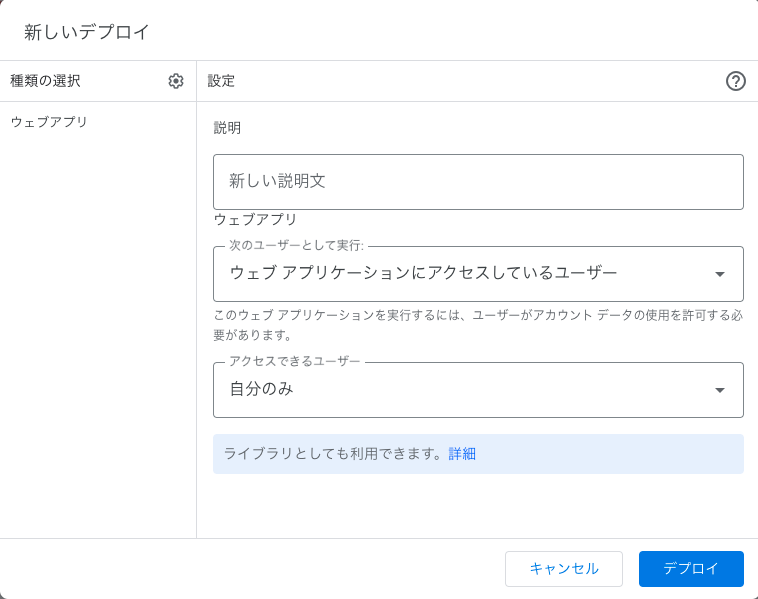
必要な項目を入力/選択してデプロイします。
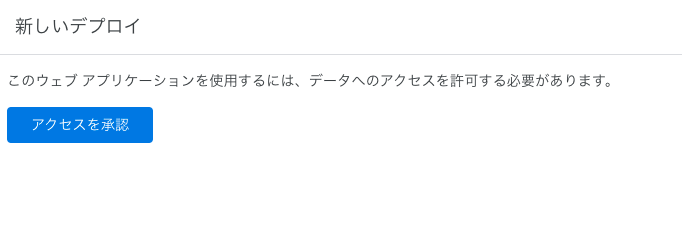
承認画面で承認します。
デプロイが作成されます。ウェブアプリのURLで作成したRSSフィードを確認してください。
完成です。
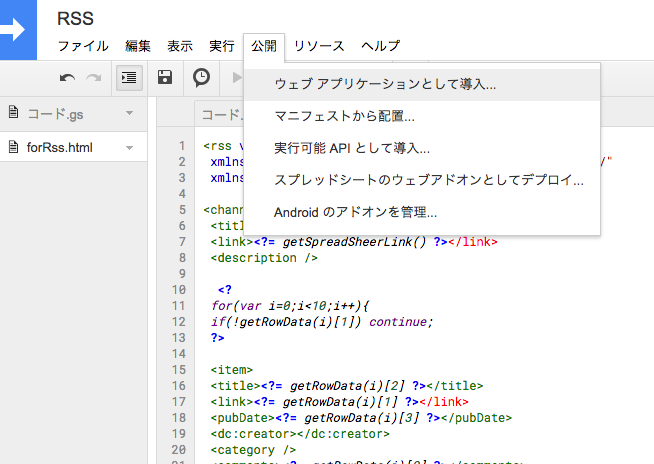
クラシックエディタでの公開方法
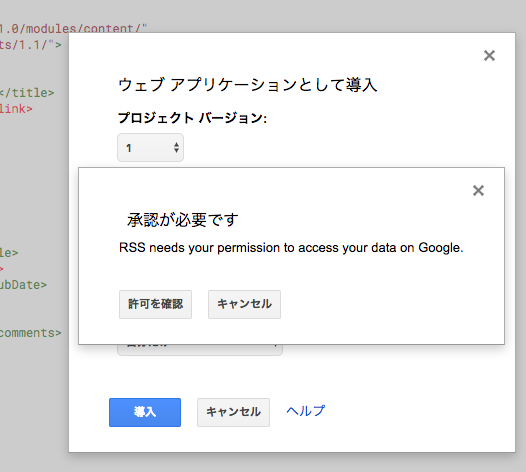
公開→ウェブアプリケーションとして導入 を選択します。
プロジェクトバージョンは新規作成のままで、次のユーザーとしてアプリケーションを実行は「自分」、アプリケーションにアクセスできるユーザーは対象を選択して「導入」します。
アラートが表示されるので承認を押します。アカウントを選択します。
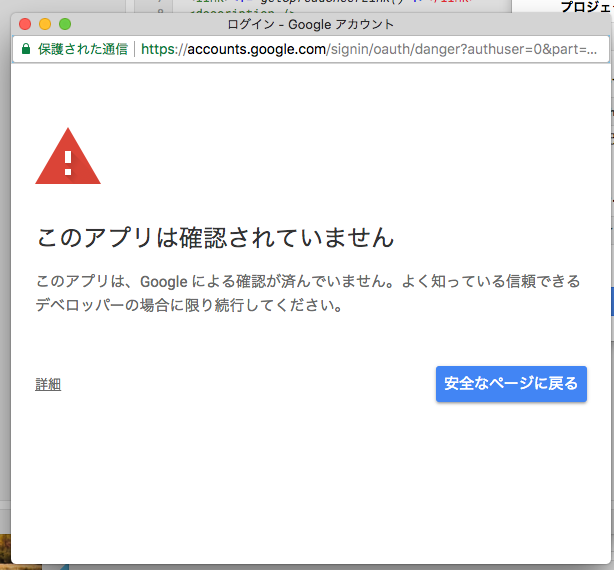
「このアプリは確認されていません」とアラートが表示される場合があります。
このアプリやサイトは Google によって審査されていません。作成したデベロッパーの身元など詳細が確認されていません。
アカウントを安全な状態に保つため、この警告が表示されるアプリやサイトには、権限を付与しないでください。
とのことですが、Googleのアプリですし、きっと大丈夫だろうと判断し、「詳細」をクリックした後、「RSS(安全ではないページ)に移動」を選択します(自己責任で)。
さらに、「スコープをリクエストしています」と許可を求める画面になるので、「許可」を選択します。
導入完了です。
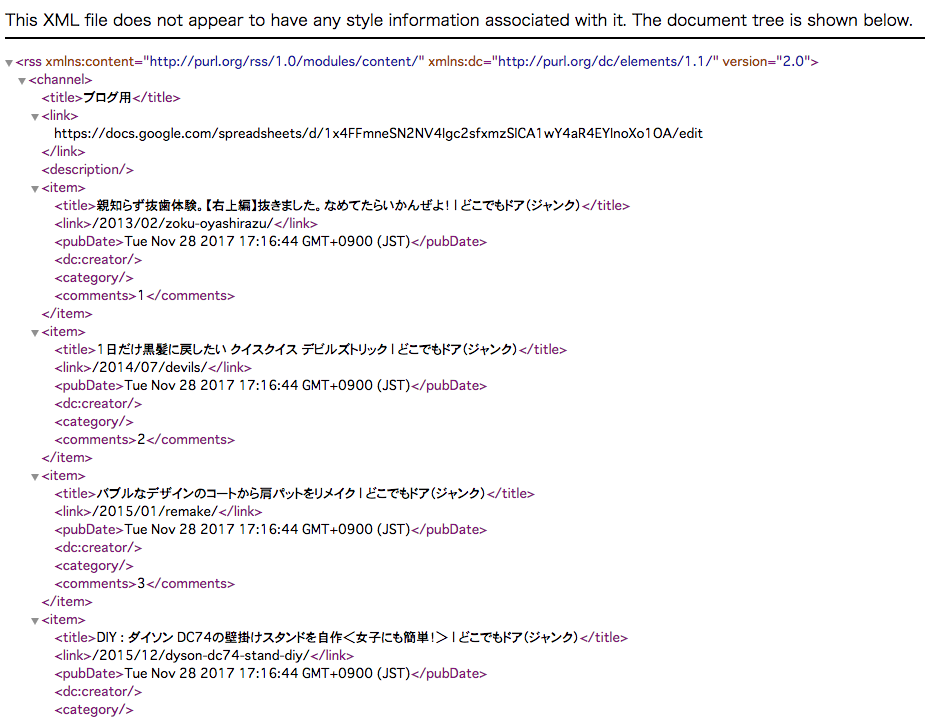
RSSページを確認する
導入されたウェブアプリケーションのURLを確認します。
RSSフィードができました。

























ディスカッション
ピンバック & トラックバック一覧
[…] 017年12月2日 現在はRSS公開はできなくなっていますので、皆元さんの最新記事をご参考に公開してみてください。 >>GoogleスプレットシートをRSSにする方法 | どこでもドア(ジャンク) […]