Digipress のWordPressテーマ グローバルナビにアイコンを表示する方法
WordPressの有料のテーマ、Digipressの「colors」をカスタマイズする中で、グローバルナビにアイコンを表示したいなと思ったのです。
外観 > メニューで設定する項目の中に「タイトルの属性」「CSS class(オプション)」がありますが、ここに入れてもダメです。
正解は、割とアナログ。
ナビゲーションラベルに直接書く!でした。
[code lang="js"]<span class="アイコンフォント名">カテゴリ名</span>[/code]
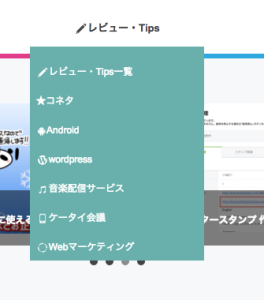
サブメニューにもアイコン表示できます。
使えるアイコンはこちら★
[browsershot url="https://digipress.digi-state.com/manual/icon-font-map/?wpam_id=106″ width="200″]
カスタマイズ楽しいです。














ディスカッション
コメント一覧
まだ、コメントがありません