【WP】サイドバーにリンクをつけましたよん
前からついてたんだけどね 。晄夏コムと、晄夏モバイルのリンクのみでございました
。晄夏コムと、晄夏モバイルのリンクのみでございました 。。
。。
先日ようやくサイトマップはじめました宣言をしたこともあり、
久しぶりに、Google ウェブマスターツールを見てみたら、F.Ko-Jiさんとか、ねんざさんとか、リンクしてくれてることを知って、「あっ!相互リンクしなきゃ! 」ってなったわけです。懐かしいなー「相互リンク」あははっ
」ってなったわけです。懐かしいなー「相互リンク」あははっ 。
。
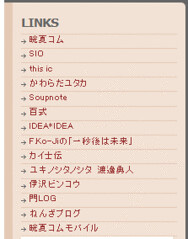
WordPressの管理画面に「リンク」ってところがあるので、そこで追加すれば、この右側の「LINK」ってところに追加されるわけです。カンターン
ただ、そのリンクを追加するときに「リンクカテゴリ」というものがありまして・・・
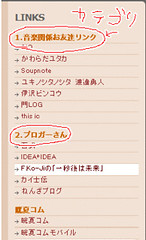
ま、今右をみてもらえば分かると思うんですけど、リンクをカテゴリで整理出来るわけです。
なのに、私が使っているこのテンプレート、、、、このカテゴリが表示されなかったんです 。
。
こんな感じ。。。
なにがなんだかわからーーーん !!!!(追加した順番で出てくるから!)
!!!!(追加した順番で出てくるから!)
で、もう、追加する気も失せていた のですが、どうにもならないわけがない
のですが、どうにもならないわけがない !と思い立ち調べてみました
!と思い立ち調べてみました 。
。
まず見つけたのは、
My LINK ORDER
早速導入したんだけど、これでは、デフォルトのLINKの順番を反映したりはできないらしいのです 。
。
ウィジェットに新しく、My Link Order というものができているのでそれを設定 するという流れ・・・でも、私がやりたかったのはそうじゃないの
するという流れ・・・でも、私がやりたかったのはそうじゃないの !
!
既存のリンクで順番を変えたり、カテゴリを出したりしたかったの !!!
!!!
ちゅーことは、既存のもののコードを直すしかないんじゃないけ??Pluginに甘えたら駄目みたい 。
。
で、どうなっているかというと、
<?php get_links('-1’, '<li>’, '</li>’, ", FALSE, 'id’, FALSE, FALSE, -1, FALSE); ?>
こんな暗号 が・・・
が・・・
get_links の設定方法を見ればよさそうだ!
注目すべきはココ!
このテンプレートタグは WordPress 2.3 から非推奨となりました。後継となる新しいテンプレートタグが作られたか、動作対象外となり、WordPress の将来のバージョンで削除される見込みです。
な ん で す っ て ?????
という事で、こっちに変えることにしました。
上のページを見ると凄くわかりやすくサンプルが書いてくれてあるので、ほぼ迷う事もなく出来ました。
デフォルト値でいいものはそのままでよくて、変えたいものは、パラメータ=値 って書いて、&でつなげばいいんですね
。
デフォルトでは<h2>でカテゴリ名が囲まれてしまい、それじゃ独自にCSSで設定できないからーとかちょこちょこ変えて、後は、対応するCSSをお好みで変えるだけ。
私の設定は、sidebar.phpのリンクのところ
<!– Start Links –>
<div>
<h3>Links</h3><?php wp_list_bookmarks('title_li=&category_before=&category_after=&category_orderby=name&title_before=<h4>&title_after=</h4>&orderby=rating’); ?>
<ul>
<?#php get_links('-1’, '<li>’, '</li>’, ", FALSE, 'id’, FALSE, FALSE, -1, FALSE); ?>
<li><a href="http://m.hicage.com/" rel="me" title="待ち受けFLASHなど配布してます。QRからどーぞ!">晄夏コムモバイル</a></li>
<img src="http://hicage.net/blog/images/hicagecomqr.gif" />
</ul>
<div></div>
</div>
<!– End Links –>
覚書です。あとは、CSS
.PPink h4 { border-bottom: solid 1px #f2e2d5; color:#cc6600; padding: 10px 5px 0px 0px; margin: 0px;}
これを追加。カテゴリの名前のところですね 。
。
さっ。もうちょっとリンク追加しよー













ディスカッション
コメント一覧
まだ、コメントがありません