Google タグマネージャのトラッキングコード変更
Google タグマネージャのトラッキングコードが変更されました。
以前のトラッキングコード。
参考
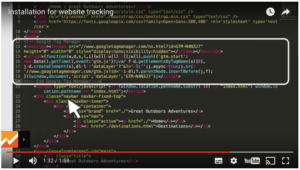
トラッキングコードを<body>タグ直下に設置しました。
トラッキングコードが2つに分かれた
9月下旬に変更になったようです。
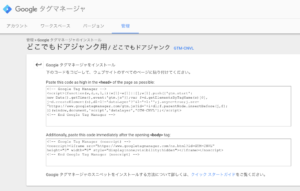
これまで<body>タグ直下にいれていたトラッキングコードが変更され、<head>内の上部と<body>タグ直下、2つのコードに変更されました。
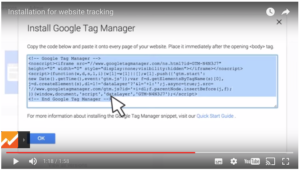
トラッキングコード取得の上記タグマネージャのインストールページにあるリンク「クイックスタートガイド(英語)」で詳しく説明されています。
ただし、日本語のヘルプは<body>直下に設置する以前の解説のままです。

トラッキングコードを比較してみる
旧トラッキングコード <body>タグ直下に挿入
<!-- Google Tag Manager -->
<noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-XXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXX');</script>
<!-- End Google Tag Manager -->
現状のトラッキングコード
<head>内
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXX');</script>
<!-- End Google Tag Manager -->
<body>タグ直下に挿入
<!-- Google Tag Manager (noscript) --> <noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <!-- End Google Tag Manager (noscript) -->
以前のトラッキングコードのiframe部分(noscript)はそのままで、script部分がhead上部に移動しました。
呼び出すjsがhttps含むパスに変更になっていますが、それ以外の変更はないようです。
トラッキングコードを変更すべきか
トラッキングコードを見る限りではこれまで通り<body>タグ直下にまとめて挿入しても問題なく動きそうだなと思いますし、実際数値取れています。
GTMでも、変更を呼びかけるアナウンスはないので、現状はそのままでも大丈夫かなと思います。
これまでGTMが対応していないとされている「SNSボタン実装用タグ」「ウェブテストなどの同期が必要なタグ」の実装が可能になるのではないかと期待していますがよく分かりません。
無償で提供されることになったGoogleオプティマイズ、Google データスタジオとの兼ね合いもあるのかなと思っています。GTMで強化される20のタグにTwitterが入っているので、追加されるタグを使うためには、GTMのトラッキングコードの設定場所を変更する必要があるかもしれません。
特にカスタムHTMLや、Dom要素を使っているタグ、ヘルプとは異なる方法でGTMに設定しているタグの検証は必要になりそうです。
Google オプティマイズの導入と設定
調査中。ヘルプページメモ
https://support.google.com/360suite/optimize/topic/6197429?hl=en










ディスカッション
コメント一覧
このタイミングと同じくしてなのか、Google オプティマイズがタグとして選択できるようになっていますから、テストタグが一番先に動作させる場合も想定に入ってきたということではないでしょうか。テストタグは同期で一番先に走らせないとダメですから。
衣袋さん
コメントありがとうございます。そんな感じがしますよね。Google オプティマイズ、申し込みしているので楽しみです。